Criar Filtro de produto
Os filtros são propriedades dos produtos, que podem ser utilizadas para tornar uma listagem de busca, ou mesmo de categorias, mais restritiva.
Para cadastrar uma propriedade, vá em Painel Administrativo > Catálogo > Propriedades do Produto
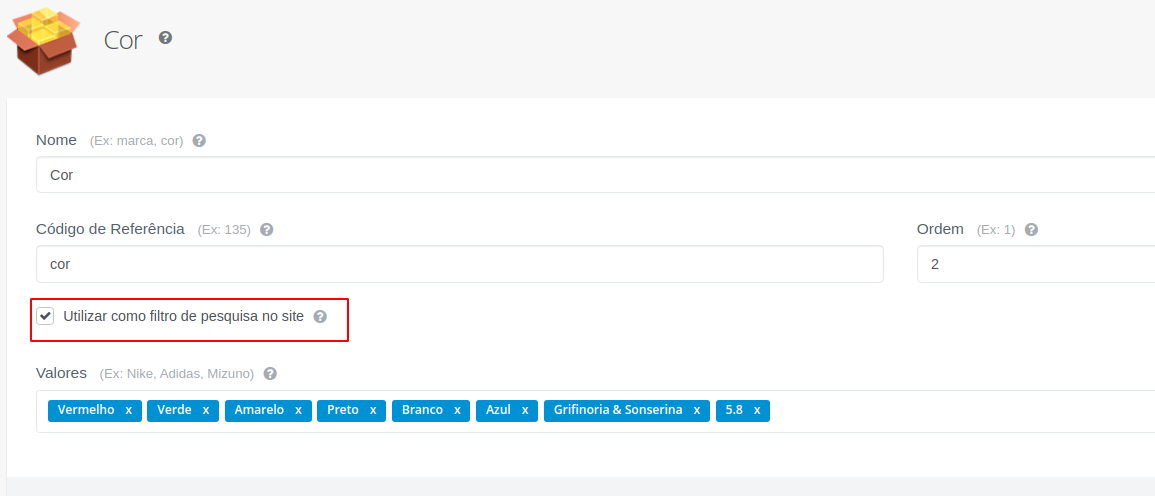
Para que uma Propriedade possa ser utilizada como filtro, é necessário que esta tenha marcado a configuração "Utilizar como filtro de pesquisa no site"

Exibindo Filtro nos resultados da Busca
Na sua tela de busca, certifique-se de estar usado a extension f2_store_variant_search e com a propriedade showFilters marcado como true, para maiores detalhes leia o artigo de Busca de Produtos
Para montar o menu de filtro utilize o template abaixo extraido do nosso padrão:
lembramos que a variável result deve estar disponível no contexto da utilização
<div class="widget-title">
<i class="fa fa-filter"></i> Filtros
</div>
{% for variantFilter in result.propertyFilter.all %}
<div class="widget-subtitle">{{ variantFilter.name }}</div>
<div class="widget-block">
{% for filterValue in variantFilter.values %}
<a href="{{ filterValue.url }}" class="property-filter {{ filterValue.isUsed ? "active" : "" }}">
{{ filterValue.isUsed ? '<span class="remove-filter"><i class="fa fa-check-square-o"></i></span>': '<span><i class="fa fa-square-o"></i></span>' }}
{{ filterValue.value }} <span class="badge badge-filter">{{ filterValue.totalResults }}</span>
</a>
{% endfor %}
</div>
{% endfor %}
Comentários
0 comentário
Por favor, entre para comentar.