A SmartHint atualmente está integrada à plataforma Flexy. A tecnologia de ponta da SmartHint permite elevar a experiência do consumidor e aumentar a conversão do seu e-commerce, através de busca inteligente, pop ups para retenção de clientes, vitrines inteligentes que conhecem o gosto de cada consumidor e demais funcionalidades focadas na experiência do consumidor. Conheça mais sobre a tecnologia em: https://www.smarthint.co/
Assim como grande parte das integrações realizadas na plataforma Flexy, a SmartHint necessita somente de uma inserção de script para dar um start na utilização de seu serviço.
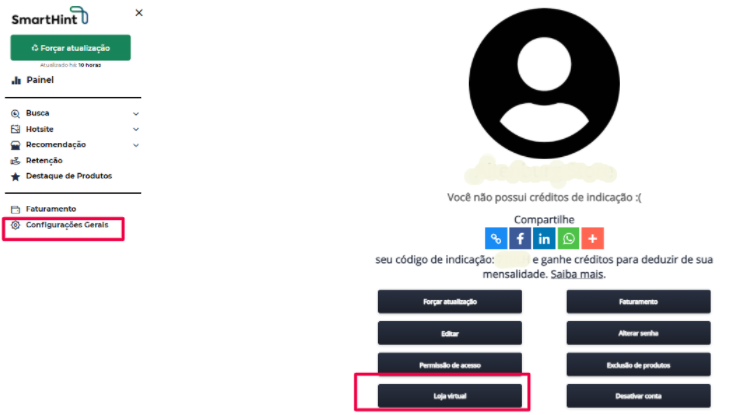
Antes de configurar na plataforma Flexy, é necessário obter o script de ativação no painel da SmartHint. Vá em Configurações Gerais > Loja virtual.

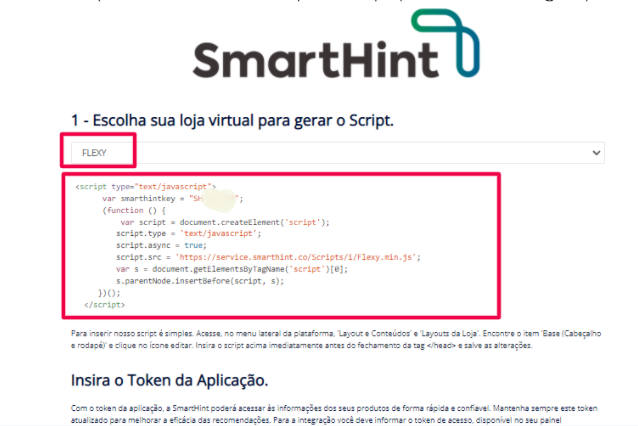
Selecione a loja da Flexy e copie o script disponibilizado:

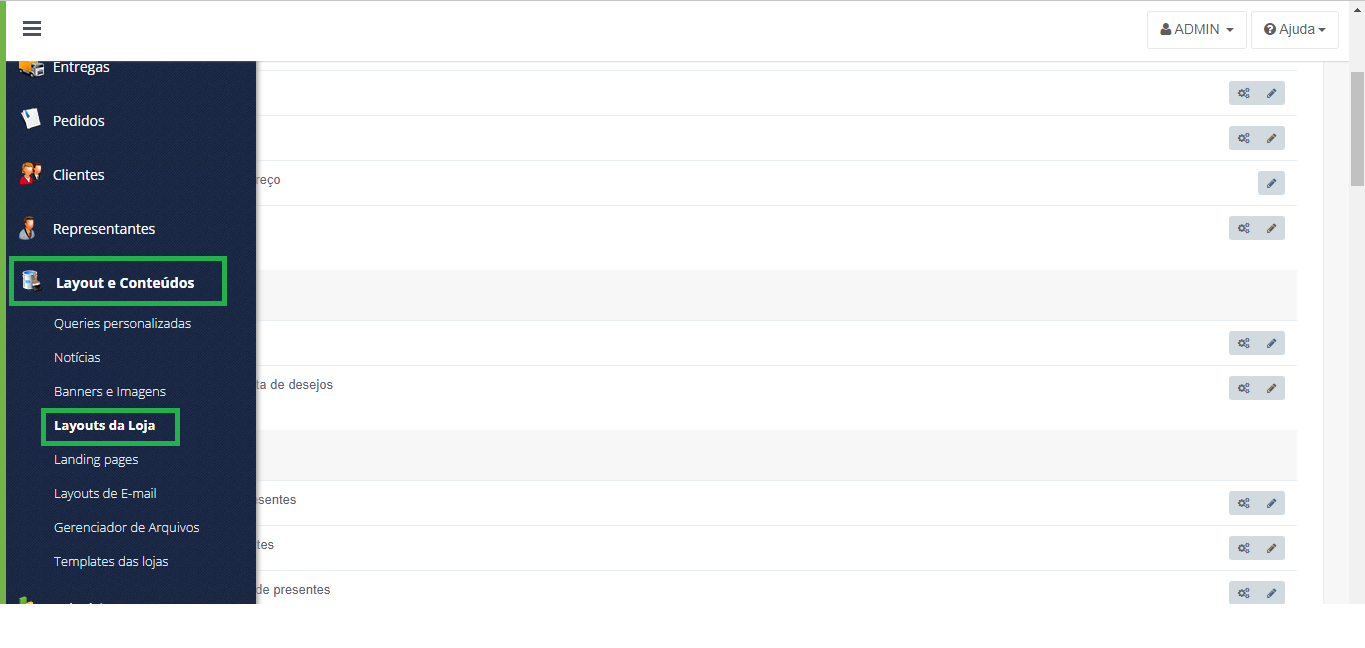
Agora direcione o processo ao painel administrativo da Flexy. Entre em seu e commerce, procure por Layout e Conteúdos, depois Layout da Loja:

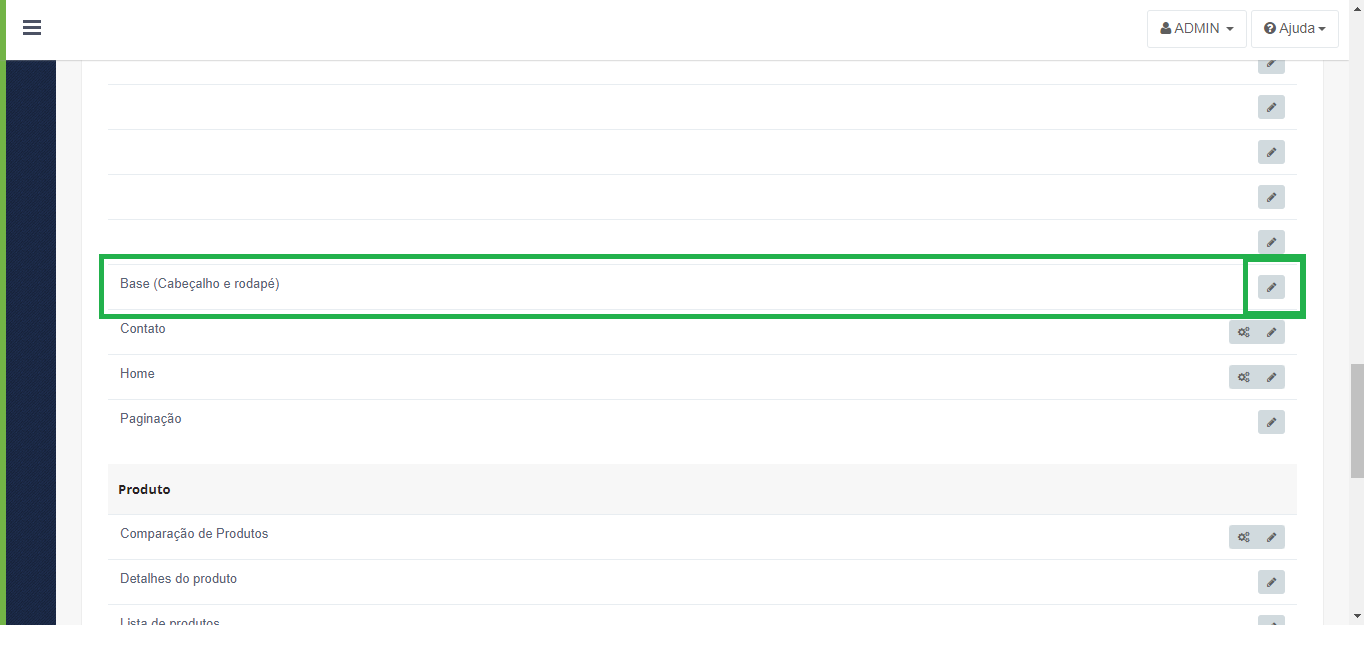
Role a tela para baixo e procure por Base (Cabeçalho e rodapé) e clique em editar:

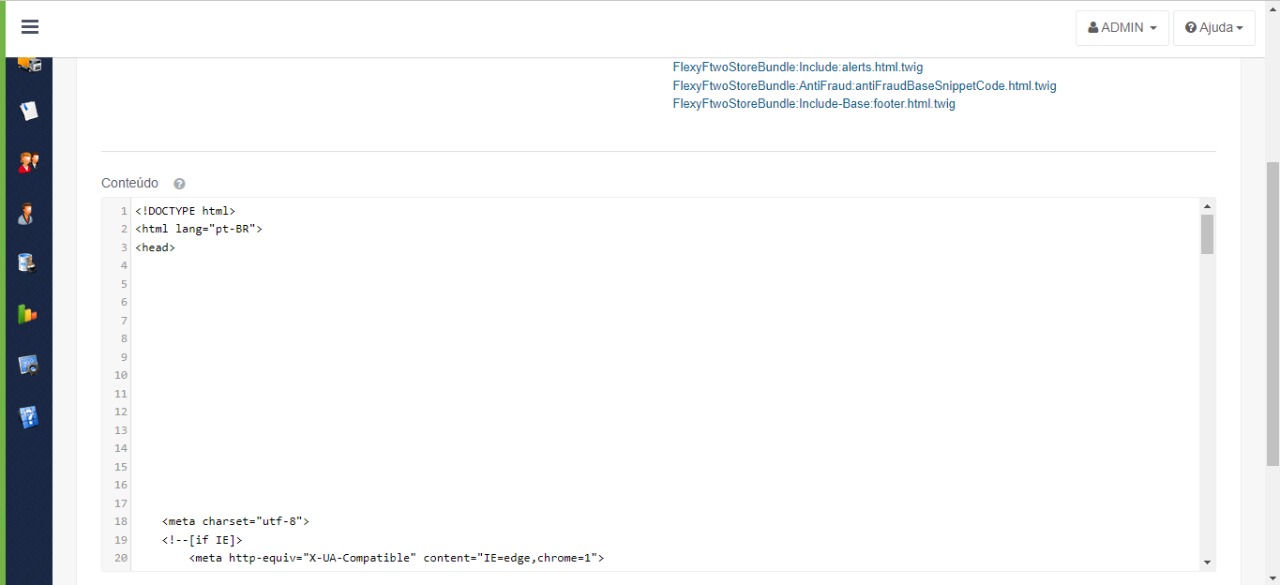
Adicione o script que você copiou anteriormente, uma linha abaixo que o <head> está inserido. Atente-se para não adicionar o script antes da tag de fechamento </head> :

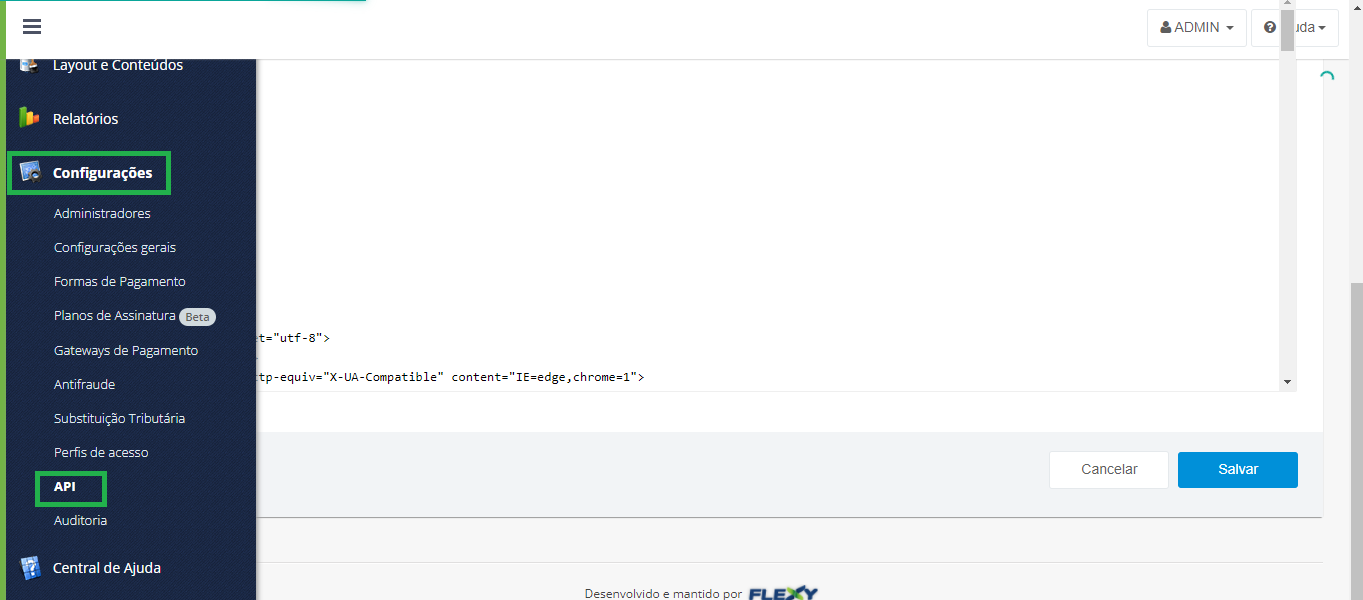
Logo após concluir o passo anterior, informe o token de acesso no menu lateral. Vá em Configurações > API :

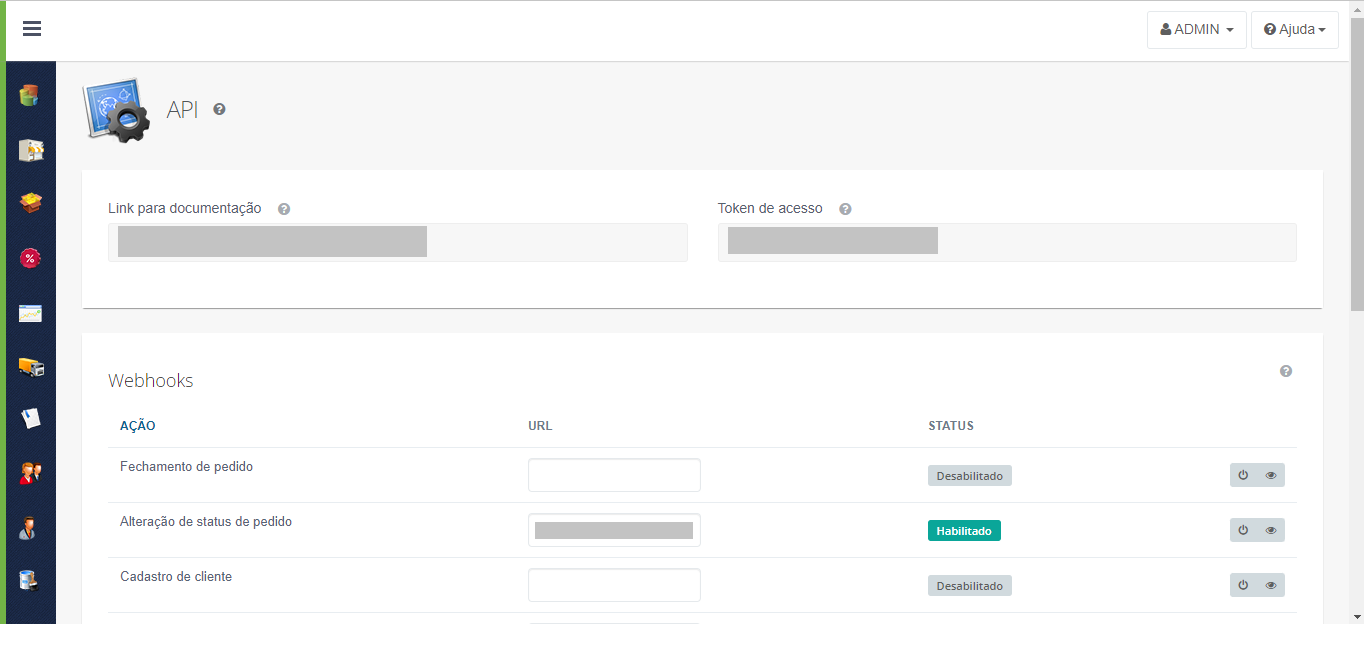
Após carregar a tela de API, guarde o Link para documentação e o Token de acesso:

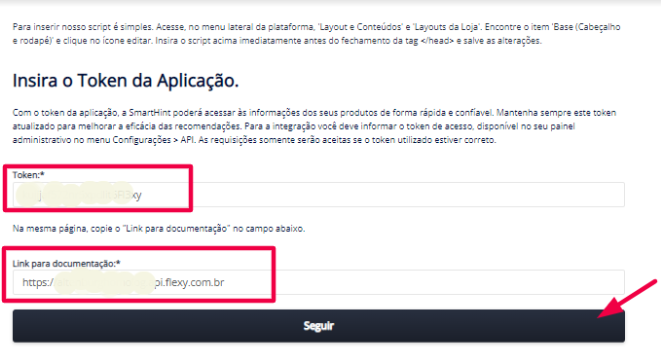
Agora retorne ao painel da SmartHint, cole o Link para documentação e o Token de acesso:

Após retornar a página inicial do painel da SmartHint, clique em Forçar atualização e a integração será realizada.
Caso sua equipe técnica tenha dúvidas de como utilizar a integração, peça para que entrem em contato via Central de Ajuda.
Comentários
0 comentário
Por favor, entre para comentar.