A Flexy possui método de pagamento com Carteira Digital - Apple Pay utilizando o gateway "Stripe". Atualmente está disponível somente para contas B2B2C e Múltiplos CDS.
Não está disponível para contas Marketplace.
Como configurar
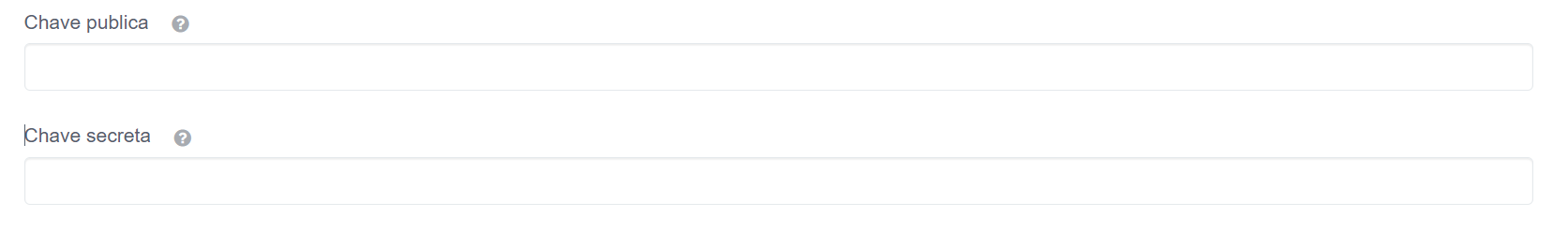
Para tanto é necessário acessar as chaves pública e privada no Painel administrativo da Stripe e depois acessar o painel administrativo da Flexy em Configurações > Gateways de Pagamento > Stripe, onde deverá preencher os campos apresentados na imagem abaixo:

Após a configuração do Gateway, você deve habilitar essa forma de pagamento para a sua loja.
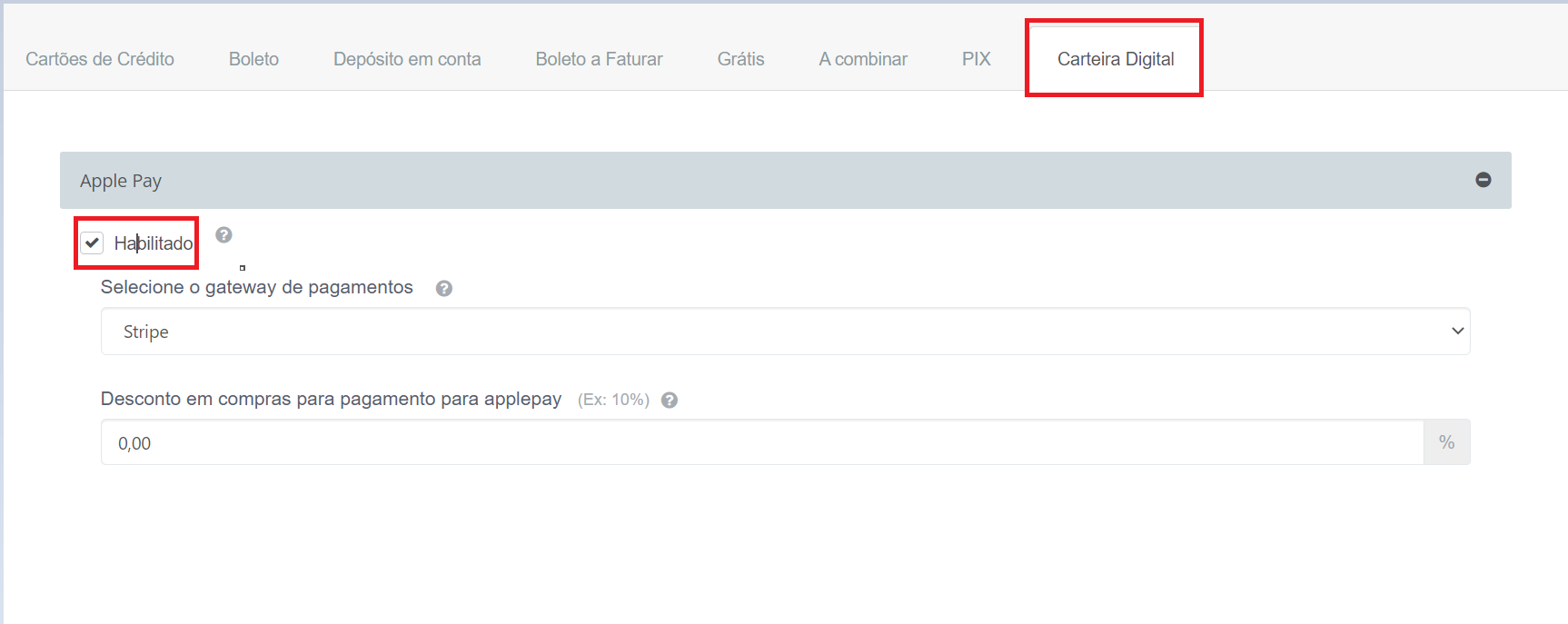
Acesse Configurações > Formas de Pagamento. Selecione o plano que deseja oferecer essa forma de pagamento e ative a Carteira Digital conforme imagem abaixo:

Após efetuar à configuração acima, deverá clicar no botão Salvar, feito isso, é necessário realizar as seguintes ações, para que a integração continue funcionando.
Essas alterações envolvem inserção de códigos no front-end da loja, orientamos que tais ações devem ser feitas por um profissional ou empresa especializada:
1. No painel Admin da plataforma Flexy, acessar Layouts e Conteúdos > Layouts da Loja > Checkout(/flexyadmin/template/edit/system/FlexyFtwoStoreBundle:Checkout:index.html.twig/1)
a. Após esse código:
{% for pkey,payment in availablePaymentMethods if pkey == "payment.method.pix" %}
<li id="tab-pix" role="presentation" {{ not paymentMethodActive ? 'class="active"' : '' }}>
<a href="#pix" aria-controls="messages" role="tab" data-toggle="tab">
<img src="{{ flexy_ftwo_resource_url_img("img/logo_pix.png") }}" class="img-responsive">
<label>PIX</label>
</a>
</li>
{% set paymentMethodActiveKeys = paymentMethodActiveKeys|merge({'pix' : 'pix'}) %}
{% set paymentMethodActive = true %}
{% endfor %}
Adicionar o seguinte código:
{% for pkey,payment in availablePaymentMethods if pkey == "payment.method.digitalwallet" %}
<li id="tab-digital-wallet" role="presentation" {{ not paymentMethodActive ? 'class="active"' : '' }}>
<a href="#digitalwallet" aria-controls="messages" role="tab" data-toggle="tab">
<img src="{{ flexy_ftwo_resource_url_img("img/logo_digital_wallets.png") }}" class="img-responsive">
<label>Carteira Digital</label>
</a>
</li>
{% set paymentMethodActiveKeys = paymentMethodActiveKeys|merge({'digitalwallet' : 'digitalwallet'}) %}
{% set paymentMethodActive = true %}
{% endfor %}
b. Substitua esse código:
{% for pkey,payment in availablePaymentMethods if payment is iterable %}
{% for key,value in payment %}
<li>
<label>
<input type="radio" name="checkout[paymentMethod][0][name]" value="{{ key }}" style="display:none" required/>
<img src="{{ flexy_ftwo_resource_url_img("img/bandeira/" ~ (key|replace({'payment.method.creditcard.' : ''})) ~ ".png") }}"/>
</label>
</li>
{% endfor %}
{% endfor %}
b. Pelo código seguinte:
{% for pkey,payment in availablePaymentMethods if (payment is iterable and pkey matches "/payment.method.creditcard/") %}
{% for key,value in payment %}
<li>
<label>
<input type="radio" name="checkout[paymentMethod][0][name]" value="{{ key }}" style="display:none" required/>
<img src="{{ flexy_ftwo_resource_url_img("img/bandeira/" ~ (key|replace({'payment.method.creditcard.' : ''})) ~ ".png") }}"/>
</label>
</li>
{% endfor %}
{% endfor %}
c. Após esse código:
{% if not activeTab and 'pix' in paymentMethodActiveKeys %}
{% set activeTab = true %}
{% set displayTab = true %}
{% endif %}
<div role="tabpanel" class="tab-pane {{ displayTab ? 'active' : ''}}" id="pix">
<input type="radio" name="checkout[paymentMethod][0][name]" value="payment.method.pix" style="display: none;" required/>
<p class="title-pagamento">PAGUE POR PIX</p><br>
<img src="{{ flexy_ftwo_resource_url_img("img/logo_pix.png") }}" class="center"><br>
<p class="text-cartao">Uma nova janela será aberta assim que você clicar no botão 'Finalizar compra' para confirmar seu pedido. O qrcode aparece na página de detalhes do pedido e o pagamento será realizado através dessa tela.</p>
</div>
{% set displayTab = false %}
c. Adicionar o seguinte código:
{% set displayTab = false %}
{% if not activeTab and 'digitalwallet' in paymentMethodActiveKeys %}
{% set activeTab = true %}
{% set displayTab = true %}
{% endif %}
<div role="tabpanel" class="tab-pane {{ displayTab ? 'active' : ''}}" id="digitalwallet">
<div class="title-pagamento">ESCOLHA A SUA CARTEIRA DIGITAL</div>
<ul class="nav nav-wallets">
{% for pkey,payment in availablePaymentMethods if (payment is iterable and pkey matches "/payment.method.digitalwallet/") %}
{% for key,value in payment %}
<li {% if (key matches "/applepay/") %} id="onlySafari" {% endif %}>
<label >
<input id="{{ (key|replace({'payment.method.' : ''}))|replace({'.' : '-'}) }}" type="radio" name="checkout[paymentMethod][0][name]" value="{{ key }}" style="display:none"/>
<img src="{{ flexy_ftwo_resource_url_img("img/" ~ (key|replace({'payment.method.digitalwallet.' : ''})) ~ ".png") }}"/>
</label>
</li>
{% endfor %}
{% endfor %}
</ul>
<p class="text-cartao">Uma nova janela será aberta assim que você clicar no botão 'Finalizar compra' para confirmar seu pedido. O botão para pagamento aparece na página de detalhes do pedido e o pagamento será realizado através dessa tela. Talvez nem todas as carteiras digitais sejam compatíveis com seu dispositivo, e por esse motivo ela pode não ser exibida aqui </p>
</div>
d. Após essa linha:
<li class="discount-pix">Desconto pix: <span>- R$ <span class="discount-pix-total">{{ 0|number_format(2, ',', '.') }}</span></span></li>
d. Adicionar essa linha:
<li class="discount-applepay">Desconto Apple Pay: <span>- R$ <span class="discount-applepay-total">{{ 0|number_format(2, ',', '.') }}</span></span></li>
e. Após essa linha:
isPix = paymentMethod == "payment.method.pix",
e. Adicionar à seguinte linha:
isApplePay = paymentMethod == "payment.method.digitalwallet.applepay",
f. Após esse código:
function uncheckCreditCardBrand() {
let paymentMethodChecked = $("[name='checkout[paymentMethod][0][name]']:checked").val(),
isCreditCard = !Boolean(paymentMethodChecked) || paymentMethodChecked.indexOf("payment.method.creditcard") != -1;
if(isCreditCard) {
$("[name='checkout[paymentMethod][0][name]']").prop("checked", false);
}
}
f. Adicionar esse código:
function uncheckDigitalWallet() {
let paymentMethodChecked = $(".nav-wallets [name='checkout[paymentMethod][0][name]']:checked").val(),
isDigitalWallet = !Boolean(paymentMethodChecked) || paymentMethodChecked.indexOf("payment.method.digitalwallet") != -1;
if(isDigitalWallet) {
$(".nav-wallets [name='checkout[paymentMethod][0][name]']").prop("checked", false).trigger('change');
$(".payment-method-fields").hide();
}
}
g. Substitua esse código:
function uncheckDigitalWallet() {
let paymentMethodChecked = $(".nav-wallets [name='checkout[paymentMethod][0][name]']:checked").val(),
isDigitalWallet = !Boolean(paymentMethodChecked) || paymentMethodChecked.indexOf("payment.method.digitalwallet") != -1;
if(isDigitalWallet) {
$(".nav-wallets [name='checkout[paymentMethod][0][name]']").prop("checked", false).trigger('change');
$(".payment-method-fields").hide();
}
}
g. Por esse código:
$(".payment-box .nav-tabs [role=tab]").on("click", function() {
let $tab = $($(this).attr("href")),
isCreditCard = $(this).parent().prop('id') == 'tab-credit-card';
isDigitalWallet = $(this).parent().prop('id') == 'tab-digital-wallet';
$("[name='checkout[paymentMethod][0][name]']").prop("checked", false);
if(!isCreditCard && isAllShippingMethodSelected()) {
$tab.find("[name='checkout[paymentMethod][0][name]']:first").prop("checked", "checked").trigger("change");
}
if ($(".shipping-method").length === 0 || !isAllShippingMethodSelected()) {
return false;
}
togglePaymentMethod();
recalculatePrice();
calculateTaxSubstitution();
if(isDigitalWallet) uncheckDigitalWallet();
});
h. Após essa linha:
$('#tab-pix').hide();
h. Adicionar a seguinte linha:
$('#tab-digitalwallet').hide();
i. Após essa linha:
$('#tab-pix').show();
i. Adicionar essa linha:
$('#tab-digitalwallet').show();
j. Após essa linha:
isPix = paymentMethod == "payment.method.pix",
discountPix = 0,
j. Adicionar essas linhas:
isApplePay = paymentMethod == "payment.method.digitalwallet.applepay",
discountApplePay = 0,
k. Após esse código:
if (isPix) {
discountPix = billingTotal * Number("{{ store.paymentMethod.pix.discount / 100 }}");
paymentDiscount = discountPix;
}
k. Adicionar esse código:
if (isApplePay) {
discountApplePay = billingTotal * Number("{{ store.paymentMethod.applepay.discount / 100 }}");
paymentDiscount = discountApplePay;
}
l. Após esse código:
if (!parseFloat(discountPix)) {
$('.discount-pix').hide();
}
l. Adicionar esse código:
if (!parseFloat(discountApplePay)) {
$('.discount-applepay').hide();
}
m. Após essa linha:
$(".discount-pix-total").html($.number(discountPix, 2, ',', '.'));
m. Adicionar esse código:
$(".discount-applepay-total").html($.number(discountApplePay, 2, ',', '.'));
2. No layout de /flexyadmin/template/edit/system/FlexyFtwoStoreBundle:Checkout:success.html.twig/1
a. Substituir este código:
{% if paymentMethod.isBoleto %}
<div>
<br>
<strong><a href="{{ path('flexy_ftwo_store_checkout_print_boleto', {paymentId : paymentMethod.id}) }}" target="_blank">Clique aqui para imprimir o boleto bancário.</a></strong>
<p>Assim que identificarmos o pagamento do boleto bancário enviaremos um e-mail confirmando, e encaminharemos o pedido para envio.</p>
</div>
{% elseif paymentMethod.isPix %}
<p>O pedido pode ser pago através do QrCode abaixo, seguindo os seguintes passos:<p/>
<ol>
<li>Entre no aplicativo do seu banco</li>
<li>Escolha a opção de pagamento PIX</li>
<li>Escaneie a imagem abaixo para realizar o pagamento</li>
<li>Confirme as informações</li>
</ol>
<div id="pix-qrcode-payment-loading">
<span class="fa fa-spin fa-spinner fa-5x graph-load"></span>
</div>
<img id="pix-qrcode-payment" class="hidden" />
<p>Assim que identificarmos o pagamento do PIX enviaremos um e-mail confirmando, e encaminharemos o pedido para envio.
<b>Pode levar alguns minutos para identificarmos o pagamento do PIX.</b>
</p>
{% elseif paymentMethod.isBoletoAFaturar %}
<div>Em breve enviaremos seu boleto.</div>
{% endif %}
a. Por esse código:
{% if paymentMethod.isBoleto %}
<div>
<br>
<strong><a href="{{ path('flexy_ftwo_store_checkout_print_boleto', {paymentId : paymentMethod.id}) }}" target="_blank">Clique aqui para imprimir o boleto bancário.</a></strong>
<p>Assim que identificarmos o pagamento do boleto bancário enviaremos um e-mail confirmando, e encaminharemos o pedido para envio.</p>
</div>
{% elseif paymentMethod.isApplePay %}
<p>O pedido pode ser pago através do botão Apple Pay abaixo.<p/>
<div id="payment-request-button">
<!-- A Stripe Element will be inserted here if the browser supports this type of payment method. -->
</div>
<div id="messages" role="alert" style="display: none;"></div>
{% include 'FlexyFtwoStoreBundle:Checkout:renderApplePayButton.js.twig' with { paymentMethod: paymentMethod } %}
{% elseif paymentMethod.isBoletoAFaturar %}
<div>Em breve enviaremos seu boleto.</div>
{% endif %}
Esperamos que este material possa ter auxiliado no seu uso à plataforma Flexy, no entanto, caso ainda hajam dúvidas ou necessidades, por favor, entre em contato com nossa equipe de atendimento, que terá prazer em auxiliá-lo.
Comentários
0 comentário
Por favor, entre para comentar.