Atualmente está disponível para todas às contas, sendo elas B2B2C, Múltiplos CDS e Marketplace.
Como configurar:
Para tanto é necessário pegar o token de integração e a chave secreta no Painel administrativo da Safe2Pay e depois acessar o painel do seu site, indo em Configurações > Gateways de Pagamento > Safe2Pay, onde deverá preencher os campos apresentados na imagem abaixo:
Caso sua conta seja marketplace, você ainda poderá visualizar o campo "Percentual de Comissão", lá poderá configurar quanto de comissão receberá sobre os pedidos das lojas.
A) Em "1", na imagem abaixo, poderá configurar a "comissão padrão", que será vinculada a toda loja que não tiver uma comissão específica.
B)Em "2", na imagem abaixo, poderá visualizar todas as lojas e suas configurações de comissão.
C)Em "3", na imagem abaixo, é a coluna onde você poderá configurar a comissão específica de uma loja.
Além disso a conta marketplace também poderá configurar o campo "Pagante da taxa de custo" conforme imagem abaixo:
Nesse campo é possível selecionar quem pagará a taxa das transações, sendo possível selecionar o administrador do shopping ou às próprias lojas.
Como configurar o safe2pay em uma loja
Caso o seu modelo de negócio seja um marketplace, será necessário configurar o safe2pay de cada uma de suas lojas ativas.
Para isso, após concluir o cadastro inicial do lojista, quando o mesmo "logar" no painel com sua conta deverá concluir 4 passos para que a loja seja publicada, nesse caso deverá clicar no botão destacado abaixo:
Ao clicar, o lojista será redirecionado para a seguinte tela onde deverá preencher o campo "Código do Vendedor" e em seguida clicar em "Salvar":
Concluído esse passo, será necessário logar como ADMIN do Shopping e navegar até Shopping > Lojas, onde deverá localizar a loja em questão e clicar em Gateways de Pagamento > Safe2Pay, onde deverá marcar a checkbox "Habilitado" e depois em "salvar".
Outra forma de configurar o Safe2Pay para suas lojas é logar como ADMIN do Shopping e navegar até Shopping > Lojas > Gateways de Pagamento > Safe2Pay, onde deverá preencher o campo "Código do Vendedor", habilitar o gateway e clicar em "Salvar"
Para recuperar o campo "Código do Vendedor" acesse o painel da safe2pay com seu login e senha
Acesse o menu Marketplace > Gerenciar Contas
Dentro deste menu, acesse a edição da conta desejada através do icone de edição conforme a imagem abaixo:
Nesta tela, você deve recuperar o código na URL que consta para o código de subconta (codSubconta)
Exemplo: se a URL for https://admin.safe2pay.com.br/subconta?codSubconta=111111
A informação a ser copiada deve ser 111111
Este deve ser a informação colocada no campo "Código do Vendedor" no Painel da Administrativo da Flexy (Admin > Configurações > Gateways de Pagamento > aba Safe2Pay)
Formas de Pagamento:
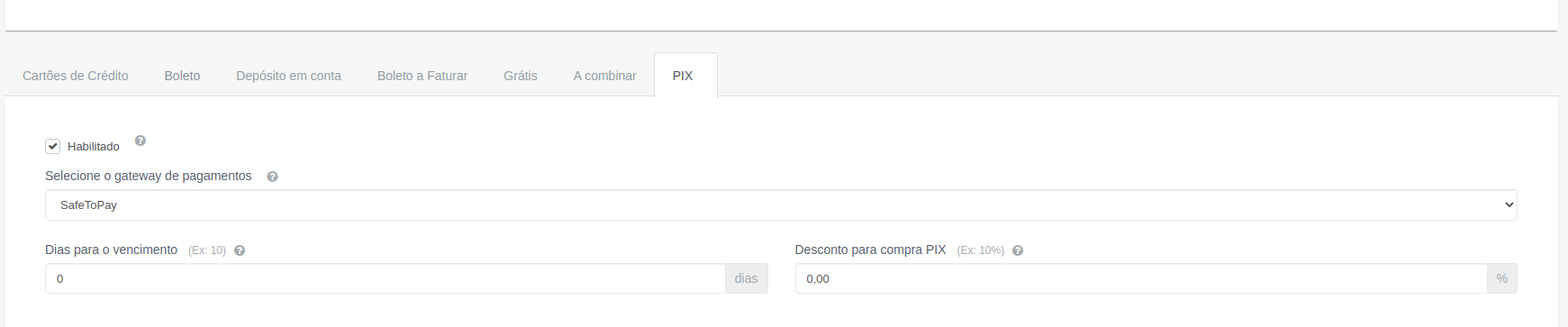
Após a configuração do Gateway, você deve habilitar às formas de pagamento para a sua loja, hoje é possível configurar "Cartão de Crédito", "Boleto" e "PIX" para a Safe2Pay, segue abaixo a imagem exemplo da configuração de uma das formas de pagamento disponíveis:

Para isso basta acessar o painel administrativo e ir em Configurações > Formas de Pagamento, lá deverá selecionar o plano que deseja configurar o gateway em questão, não se esqueça de marcar a checkbox "Habilitado", se não a forma de pagamento não aparecerá no checkout.
Confira abaixo os passos e códigos a serem inseridos nas páginas da plataforma Flexy:
1. No painel Admin da plataforma Flexy, acessar Layouts e Conteúdos > Layouts da Loja
No layout /flexyadmin/template/edit/system/FlexyFtwoStoreBundle:Checkout:index.html.twig/1
a. Após esse código
{% for pkey,payment in availablePaymentMethods if pkey == "payment.method.boleto" %}
<li id="tab-boleto" role="presentation" {{ not paymentMethodActive ? 'class="active"' : '' }}>
<a href="#boleto" aria-controls="messages" role="tab" data-toggle="tab">
<img src="{{ flexy_ftwo_resource_url_img("img/logo_boleto.png") }}" class="img-responsive">
<label>Boleto</label>
</a>
</li>
{% set paymentMethodActiveKeys = paymentMethodActiveKeys|merge({'boleto' : 'boleto'}) %}
{% set paymentMethodActive = true %}
{% endfor %}
Adicionar o seguinte código
{% for pkey,payment in availablePaymentMethods if pkey == "payment.method.pix" %}
<li id="tab-pix" role="presentation" {{ not paymentMethodActive ? 'class="active"' : '' }}>
<a href="#pix" aria-controls="messages" role="tab" data-toggle="tab">
<img src="{{ flexy_ftwo_resource_url_img("img/logo_pix.png") }}" class="img-responsive">
<label>PIX</label>
</a>
</li>
{% set paymentMethodActiveKeys = paymentMethodActiveKeys|merge({'pix' : 'pix'}) %}
{% set paymentMethodActive = true %}
{% endfor %}
b. Após esse código
{% if not activeTab and 'boleto' in paymentMethodActiveKeys %}
{% set activeTab = true %}
{% set displayTab = true %}
{% endif %}
<div role="tabpanel" class="tab-pane {{ displayTab ? 'active' : ''}}" id="boleto">
<input type="radio" name="checkout[paymentMethod][0][name]" value="payment.method.boleto" style="display: none;" required/>
<p class="title-pagamento">PAGUE POR BOLETO BANCÁRIO</p><br>
<img src="{{ flexy_ftwo_resource_url_img("img/logo_boleto.png") }}" class="center"><br>
<p class="text-cartao">Uma nova janela será aberta assim que você clicar no botão 'Confirmo a compra' para confirmar seu pedido. </p>
</div>
{% set displayTab = false %}
Adicionar o seguinte código
{% if not activeTab and 'pix' in paymentMethodActiveKeys %}
{% set activeTab = true %}
{% set displayTab = true %}
{% endif %}
<div role="tabpanel" class="tab-pane {{ displayTab ? 'active' : ''}}" id="pix">
<input type="radio" name="checkout[paymentMethod][0][name]" value="payment.method.pix" style="display: none;" required/>
<p class="title-pagamento">PAGUE POR PIX</p><br>
<img src="{{ flexy_ftwo_resource_url_img("img/logo_pix.png") }}" class="center"><br>
<p class="text-cartao">Uma nova janela será aberta assim que você clicar no botão 'Finalizar compra' para confirmar seu pedido. O qrcode aparece na página de detalhes do pedido e o pagamento será realizado através dessa tela.</p>
</div>
{% set displayTab = false %}
c. Após essa linha
<li class="discount-negotiable">Desconto à combinar: <span>- R$ <span class="discount-negotiable-total">{{ 0|number_format(2, ',', '.') }}</span></span></li>
Adicionar essa linha
<li class="discount-pix">Desconto pix: <span>- R$ <span class="discount-pix-total">{{ 0|number_format(2, ',', '.') }}</span></span></li>
d. Após essa linha
isNegotiable = paymentMethod == "payment.method.negotiable",
Adicionar a seguinte linha
isPix = paymentMethod == "payment.method.pix",
e. Após essa linha
$(".discount-deposit")[isDeposit ? "show" : "hide"]();
Adicionar a seguinte linha
$(".discount-pix")[isPix ? "show" : "hide"]();
f. Após essa linha
$('#tab-boleto-faturar').hide();
Adicionar a seguinte linha
$('#tab-pix').hide();
g. Após essa linha
$('#tab-boleto').show();
Adicionar essa linha
$('#tab-pix').show();
h. Após essa linha
paymentAddition = 0,
Adicionar essas 2 linhas
isPix = paymentMethod == "payment.method.pix",
discountPix = 0,
i. Após esse código
if (isNegotiable) {
negotiableDiscount = billingTotal * Number("{{ store.paymentMethod.negotiable.discount / 100 }}");
paymentDiscount = negotiableDiscount;
}
Adicionar esse código
if (isPix) {
discountPix = billingTotal * Number("{{ store.paymentMethod.pix.discount / 100 }}");
paymentDiscount = discountPix;
}
j. Após esse código
if (intDiscountBoleto == 0) {
$(".discount-boleto").hide();
}
Adicionar esse código
if (!parseInt(discountPix)) {
$('.discount-pix').hide();
}
k. Após essa linha
$(".discount-negotiable-total").attr("data-discount", negotiableDiscount);
Adicionar esse código
$(".discount-pix-total").html($.number(discountPix, 2, ',', '.'));
2 No layout /flexyadmin/template/edit/system/FlexyFtwoStoreBundle:Checkout:success.html.twig/1
a. Substituir este código
{% if paymentMethod.isBoleto %}
<div>
<br>
<strong><a href="{{ path('flexy_ftwo_store_checkout_print_boleto', {paymentId : paymentMethod.id}) }}" target="_blank">Clique aqui para imprimir o boleto bancário.</a></strong>
<p>Assim que identificarmos o pagamento do boleto bancário enviaremos um e-mail confirmando, e encaminharemos o pedido para envio.</p>
</div>
{% elseif paymentMethod.isBoletoAFaturar %}
<div>Em breve enviaremos seu boleto.</div>
{% endif %}
Por esse código
{% if paymentMethod.isBoleto %}
<div>
<br>
<strong><a href="{{ path('flexy_ftwo_store_checkout_print_boleto', {paymentId : paymentMethod.id}) }}" target="_blank">Clique aqui para imprimir o boleto bancário.</a></strong>
<p>Assim que identificarmos o pagamento do boleto bancário enviaremos um e-mail confirmando, e encaminharemos o pedido para envio.</p>
</div>
{% elseif paymentMethod.isPix %}
<p>O pedido pode ser pago através do QrCode abaixo, seguindo os seguintes passos:<p/>
<ol>
<li>Entre no aplicativo do seu banco</li>
<li>Escolha a opção de pagamento PIX</li>
<li>Escaneie a imagem abaixo para realizar o pagamento</li>
<li>Confirme as informações</li>
</ol>
<div id="pix-qrcode-payment-loading">
<span class="fa fa-spin fa-spinner fa-5x graph-load"></span>
</div>
<img id="pix-qrcode-payment" class="hidden" />
<p>Assim que identificarmos o pagamento do PIX enviaremos um e-mail confirmando, e encaminharemos o pedido para envio.
<b>Pode levar alguns minutos para identificarmos o pagamento do PIX.</b>
</p>
{% elseif paymentMethod.isBoletoAFaturar %}
<div>Em breve enviaremos seu boleto.</div>
{% endif %}
b. Antes dessa linha
{% endblock %}
Adicionar a seguinte linha
{% include 'FlexyFtwoStoreBundle:Checkout:renderPixQrCodeAndCopyAndPaste.js.twig' with { order: order } %}
3. No layout /flexyadmin/template/edit/system/FlexyFtwoStoreBundle:Customer:orderDetails.html.twig/1
a. Trocar esse código
{% for payment in order.paymentMethods %}
{% if payment.name == 'payment.method.boleto' %}
<div><strong>Forma:</strong> Boleto</div>
<div><strong>Valor:</strong> R$ {{ payment.billingTotal|number_format(2, ',', '.') }}</div>
{% if order.status.isWaitingPayment %}
<div><a href="{{ path('flexy_ftwo_store_checkout_print_boleto', {paymentId : payment.id}) }}" target="_blank">Imprimir segunda via do boleto</a></div>
{% endif %}
{% else %}
b. Pelo código abaixo
{% for payment in order.paymentMethods %}
{% if payment.isBoleto %}
<div><strong>Forma:</strong> Boleto</div>
<div><strong>Valor:</strong> R$ {{ payment.billingTotal|number_format(2, ',', '.') }}</div>
{% if order.status.isWaitingPayment %}
<div><a href="{{ path('flexy_ftwo_store_checkout_print_boleto', {paymentId : payment.id}) }}" target="_blank">Imprimir segunda via do boleto</a></div>
{% endif %}
{% elseif payment.isPix %}
<div><strong>Forma:</strong> Pix</div>
<div><strong>Valor:</strong> R$ {{ payment.billingTotal|number_format(2, ',', '.') }}</div>
{% if order.status.isWaitingPayment %}
<div>
<strong>QrCode:</strong>
<a href="javascript:;" id="show-pix-qrcode">Exibir QrCode</a>
</div>
<div id="pix-qrcode-payment-container" class="hidden" >
<div id="pix-qrcode-payment-loading">
<span class="fa fa-spin fa-spinner fa-5x graph-load"></span>
</div>
<img id="pix-qrcode-payment" class="hidden" />
</div>
{% endif %}
{% else %}
4. No layout /flexyadmin/template/edit/system/FlexyFtwoStoreBundle:Mail:order.html.twig/1
a. Após esse código
<div>
<p>
{{ order.firstPaymentMethod.presentation }}
{% if order.firstPaymentMethod.boletoRule %}
({{ order.firstPaymentMethod.boletoRule.label }})
{% endif %}
</p>
</div>
b. Adicionar o código a seguir
{% if order.firstPaymentMethod.isPix and flexy_ftwo_payment_method_pix_get_copy_and_paste(order) %}
<div>
<p>
QrCode:
<div>
<svg width="300" height="300">
{{ flexy_ftwo_payment_method_pix_get_qrcode(order)|raw }}
</svg>
</div>
</p>
</div>
{% endif %}
Para aqueles clientes que necessitam a opção de copiar a chave PIX:
-
Aplicar todas as modificações acima
-
No layout /flexyadmin/template/edit/system/FlexyFtwoStoreBundle:Checkout:success.html.twig/1
-
Acima do código
-
<p>Assim que identificarmos o pagamento do PIX enviaremos um e-mail confirmando, e encaminharemos o pedido para envio.
Adicionar as seguintes linhas
<b>Linha copia-e-cola:</b>
<span id="pix-copy-and-paste-payment-loading">
<span class="fa fa-spin fa-spinner graph-load"></span>
</span>
<a id="pix-copy-and-paste-payment" class="hidden copy-to-clipboard" data-text="">Copiar</a>
3. No layout /flexyadmin/template/edit/system/FlexyFtwoStoreBundle:Customer:orderDetails.html.twig/1
a. Após esse código:
</div>
<img id="pix-qrcode-payment" class="hidden" />
</div>
Adicionar o seguinte código
<div>
<strong>Copia e cola:</strong>
<span id="pix-copy-and-paste-payment-loading">
<span class="fa fa-spin fa-spinner graph-load"></span>
</span>
<a id="pix-copy-and-paste-payment" class="hidden copy-to-clipboard" data-text="">Copiar</a>
</div>
Para aqueles clientes que necessitam da chave PIX por extenso:
-
Aplicar todas as modificações acima
-
No layout /flexyadmin/template/edit/system/FlexyFtwoStoreBundle:Checkout:success.html.twig/1
-
Acima do código
-
<p>Assim que identificarmos o pagamento do PIX enviaremos um e-mail confirmando, e encaminharemos o pedido para envio.
Adicionar as seguintes linhas
<div style="text-align: center; width: 100%;">
<strong>Copia e cola:</strong>
<p style="font-size: 10px;">{{ flexy_ftwo_payment_method_pix_get_copy_and_paste(order)|raw }}</p>
</div>
3. No layout /flexyadmin/template/edit/system/FlexyFtwoStoreBundle:Customer:orderDetails.html.twig/1
a. Após esse código:
</div>
<img id="pix-qrcode-payment" class="hidden" />
</div>
Adicionar o seguinte código
<div style="text-align: center; width: 100%;">
<strong>Copia e cola:</strong>
<p style="font-size: 10px;">{{ flexy_ftwo_payment_method_pix_get_copy_and_paste(order)|raw }}</p>
</div>
Esperamos que este material tenha te auxiliado no uso da plataforma Flexy. Em caso de dúvidas ou outras solicitações, por favor, entre em contato com a nossa equipe de atendimento equipe de atendimento, que terá prazer em auxiliá-lo.
Comentários
0 comentário
Por favor, entre para comentar.